트윗덱 웹 버전(web.tweetdeck.com)이 어느새 버전 3.0까지 올라오면서 그간 여러 가지 변화가 있었습니다.
우선 기능적으로는 페이스북 지원이 중단되었습니다. 아쉽게도 이젠 트위터만 지원됩니다. 트위터 사(社)에서 트윗덱을 인수했기 때문에 충분히 예상되었던 일이지요. 트윗덱을 통해 트위터와 페이스북을 동시에 즐겼던 저로서는 무척 아쉬운 일입니다. 덕분에(?) 둘 중 어느 쪽도 아닌 구글플러스 접속이 늘었습니다(ㅋㅋㅋ).
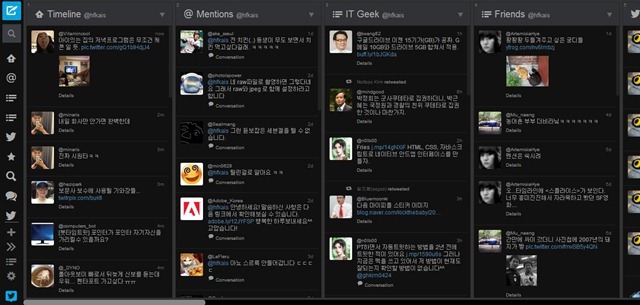
인터페이스적으로는 기존의 툴바라고 해야 할까요? 각종 기능 버튼들이 화면 왼쪽 끝으로 달라붙었습니다. 글쓰기 버튼은 가장 위에, 그 다음이 검색, 그리고 각 칼럼으로 바로 이동할 수 있는 버튼들이 위치합니다. 상대적으로 가로가 긴 16:9 모니터를 쓰는 제 노트북에서는 꽤 괜찮은 변화네요. 각 칼럼의 타임라인을 아주 조금이나마 길게 볼 수 있습니다.

하지만 편리해진 인터페이스와는 달리 뭔가 좀 어색했는데요, 우선 색이 너무 튄다는 느낌을 받았습니다. 어두운 배경색에 비해 글자가 너무 밝아 눈이 시렸죠(참고로 전 다크 테마를 씁니다). 눈에 띄긴 했지만 모든 트윗들이 다 눈에 띄어서 오히려 불편했습니다.
각 칼럼에 붙은 스크롤 바도 쓸데없이 눈에 확 들어왔습니다. 상하로는 거의 마우스 휠을 쓰기 때문에, 대충 '어디 쯤 보고 있다'는 것만 알려주면 되는 스크롤 바죠. 클릭해서 끌어내릴 일이 별로 없습니다.
게다가 각 칼럼 사이를 좌우로 이동할 수 있는 가로 스크롤 바는 너무 작아, 쓰기가 불편했습니다. 상하 스크롤과는 달리 직접 클릭해서 끄는 경우가 많은데 클릭할 수 있는 크기치곤 너무 작았죠.
때문에 이번에도 크롬 확장기능인 Stylish를 켰습니다. 눈을 피곤하게 했던 색들을 정리하고, 가로 스크롤 바의 크기를 키웠습니다. 적용방법은 기존 게시물에 나온 방법과 같고요, CSS 스타일시트 코드는 다음과 같습니다.
html { color:#aaa; }
.account-inline .fullname { color:#666; display:none }
.app-content { background:#333; }
.column { background:#111; }
.scroll-styled-v::-webkit-scrollbar-thumb, .scroll-styled-h::-webkit-scrollbar-thumb { background-color:#222; }
a { color:#5983A0; }
.scroll-styled-h::-webkit-scrollbar { background-color:#000; height:12px; }
.scroll-styled-h::-webkit-scrollbar-thumb { background-color:#666 }
.scroll-styled-v::-webkit-scrollbar-track, .scroll-styled-h::-webkit-scrollbar-track { border-left:0;}
.stream-item { border-bottom:solid 1px #222}
.txt-mute a:not(:hover):not(:focus) { color:#666}
.btn-positive, .s-following .follow-btn { background-color:#00A6E2}
타임라인에 트윗이 표시될 때 글쓴이의 풀네임은 안보이고, 트위터ID만 보이게 해놨습니다. 풀네임을 보고 싶으시면 .account-inline .fullname { color:#666; display:none } 에서 'display:none' 부분을 삭제하시면 됩니다.
가로 스크롤 바의 크기를 12px로 키웠습니다. 더 키우고 싶거나 기본값인 7px로 되돌리고 싶으면 .scroll-styled-h::-webkit-scrollbar { background-color:#000; height:12px; } 의 12px를 변경하시면 됩니다.
나머지는 대부분 배경색이나 글자색 또는 링크색을 변경한 것입니다. 다른 색으로 바꾸고 싶다면 16진수 색상코드를 이용해 바꿀 수 있습니다.
트윗덱을 쓰다 다시 바뀌는 부분이 있으면 아래에 덧붙이겠습니다.
덧) 트윗덱 커스터마이징 관련 이전 글에도 적어놨지만, 이 방법은 크롬 익스텐션을 위한 방법이 아닙니다. 잘 되지도 않고요. 웹에서 사용하는 web.tweetdeck.com 용입니다.
업데이트 : 2015년 2월 16일 현재 트윗덱 버전 3.9.422-b8c8642 (web)에서 쓰고 있는 코드입니다.
html { color:#aaa; }
.account-inline .fullname { color:#666; display:none }
.app-content { background:#333; }
.column { background:#111; }
.scroll-styled-v::-webkit-scrollbar-thumb, .scroll-styled-h::-webkit-scrollbar-thumb { background-color:#222; }
a { color:#5983A0; }
.scroll-styled-h::-webkit-scrollbar { background-color:#000; height:12px; }
.scroll-styled-h::-webkit-scrollbar-thumb { background-color:#666 }
.scroll-styled-v::-webkit-scrollbar-track, .scroll-styled-h::-webkit-scrollbar-track { border-left:0;}
.stream-item { border-bottom:solid 1px #222}
.txt-mute a:not(:hover):not(:focus) { color:#666}
.btn-positive, .s-following .follow-btn { background-color:#00A6E2}
.needs-scroll-bottom-offset.scroll-styled-h { bottom: 0px; }






안녕하세요
답글삭제TweetDeck 구버젼 쓰다가 더 이상 사용이 안되서
새버젼 사용하려하는데요
데스크탑에서 티위터에 새로운 글 올라왔을때
울리는 알림음 설정 어찌 해야하는지 모르겠네요
아무리 설정을 만져봐도 오른쪽위에 표시는 되는데
알림음이 울리지를 않네요
알고 계시면 자세히 좀 알려주세요 ㅠㅠ
이거 안되던데요? 크롬에서 트윗덱을 열고 stylebot 아무리 켜도 안뜨더군요.
답글삭제저는 stylebot에 익숙한터라..
방금 해봤는데 잘 됩니다. 혹시 web.tweetdeck.com 이 아니라 크롬 익스텐션으로 설치한 트윗덱에서 시도한 건 아닌가요?
삭제