이전 글 : TweetDeck 타임라인의 글꼴을 내 마음대로 바꾸기 - 개정판
며칠 전, 트윗덱 웹 버전(web.tweetdeck.com)이 업데이트 되었습니다. 10월 13일 현재 최신 버전은 2.0.2입니다.
이번 버전에서는 전체적인 UI가 약간 변경되었고, 기존의 어두운 테마 외에 밝은 테마가 추가되었습니다. 트윗덱 내에서 자체적으로 글꼴 크기를 3가지로 조절할 수 있게 되었습니다. 또한 화면 최상단에 ‘리스트’ 버튼을 따로 두어, 리스트 보기 및 관리가 편하게 이루어질 수 있도록 바꿨습니다.
겉모습의 변화와 더불어 속으로도 많은 변화가 있었는데요, 내부적인 HTML 마크업 및 CSS 클래스네임이 모두 변경되었습니다. 따라서, 이전 글에서 썼던 CSS 스타일 커스터마이징은 더 이상 먹히지 않게 되었습니다. 때문에 트윗덱 2.0에도 대응하는 새 CSS 스타일을 급히 만들어 올립니다.

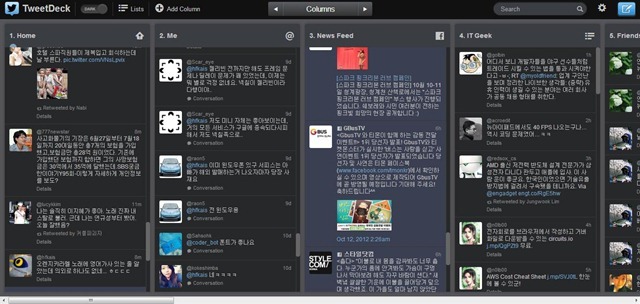
▲ 적용하면 이런 모습
.column-panel { font-size:12px;}
.column-title { font-size:14px; font-weight:bold;}
.app-nav-item { font-size:13px;}
.column-title .attribution { display: none;}
b.link-complex-target { display:none;}
.s-large-scrollbars .scroll-v::-webkit-scrollbar { width:9px; }
.stream-item { background: #3a4052; border-bottom: 1px solid #383838; }
.js-show-detail { background: #26282A;}
#open-modal .stream-item { background:none; }
우선 전체적으로 글꼴 크기를 줄였습니다. 이번에 새로 글꼴 크기를 조절하는 기능이 추가되었지만 최소 크기가 여전히 큰 편이라 따로 사이즈를 줄였습니다.
그리고 트위터 타임라인에서 각 사용자의 풀네임이 나타나지 않도록 했습니다. 원래 풀네임+@아이디 식으로 표현되는데, @아이디만 표시되는게 깔끔해서 바꿨습니다. 만약 풀네임을 표시하고 싶다면, ‘b.link-complex-target { display:none;}’ 부분을 삭제하면 됩니다.
각 칼럼별 스크롤바 크기가 매우 커졌기에, 기존과 같은 수준인 9px로 조절했습니다. 이 부분도 숫자를 바꿔 마음대로 커스터마이징 가능합니다. 8px이나 9px이 적절해 보이네요.
또한 페이스북 관련 내용에는 배경색이 적용되도록 했습니다. 기존 버전도 그렇고 이번 버전도 마찬가지인데, 트위터와 페이스북 내용을 구분해주지 않아 무척 불편합니다. 옛날엔 배경색을 따로 적용해 구분이 쉬웠으나 요새는 그냥 코딱지만한 아이콘 하나 딸랑 넣어주고 말죠. 사실 트윗덱 스타일 커스터마이징을 하게 된 계기도 이 기능 때문이었습니다. 이번 트윗덱 2.0에서 페이스북 내용에 별도의 CSS 클래스명을 지정하지 않아 애먹었지만, 아무튼 배경색을 따로 적용하는데 성공했습니다. 마음에 드는 색이 있다면 직접 HEX코드를 수정해 적용해주시면 됩니다. 포토샵 등을 이용하면 자신이 원하는 컬러의 HEX코드 값을 구할 수 있습니다.
적용 방법은 이전 글인 ‘TweetDeck 타임라인의 글꼴을 내 마음대로 바꾸기 – 개정판‘ 을 참고해주시기 바랍니다. 간단하게 Stylish 확장기능을 설치하고, 트윗덱 사이트에 위 CSS를 적용하면 됩니다. 참고로 위 CSS스타일은 ‘어두운 테마’ 전용입니다. 테마별로 클래스네임을 다르게 가져가면 좋을 텐데 그렇지 않더군요. 밝은 테마용도 시간 나면 한번 만들어볼까 합니다.
트윗덱이 업데이트 되면서 검색창이 오른쪽 상단에 붙고 그 위치에서 결과까지 보여주게 되었는데요, 기존 CSS코드로는 검색결과 창이 투명해져 버려서 글자가 잘 안보이게 됩니다. 때문에 아래의 코드로 바꿔주면 제대로 보입니다.(2012.12.28 수정)
.column-panel { font-size:12px;}
.column-title { font-size:14px; font-weight:bold;}
.app-nav-item { font-size:13px;}
b.link-complex-target { display:none;}
.s-large-scrollbars .scroll-v::-webkit-scrollbar { width:9px; }
.stream-item { background: #3a4052; border-bottom: 1px solid #383838; }
.js-show-detail { background: #26282A;}
#open-modal .stream-item { background:none; }
.popover .stream-item { background:#fff;}
덧) 트윗덱에서 더 이상 페이스북을 지원하지 않게 되면서 이 팁도 별로 쓸모가 없어졌습니다. 설정 메뉴에서 글꼴 크기가 더 세분화되어 굳이 이 글의 방법을 쓰지 않아도 됩니다. 그나저나 페이스북이 빠진 건 아쉽게 되었네요.(2013-06-01)





comment 댓글 없음:
댓글 쓰기
- 스팸 방지를 위해 보안문자(캡차) 확인을 사용하고 있습니다.
- 스팸댓글이 너무 많이 달려 댓글 검토 기능을 쓰고 있습니다. 입력하신 댓글이 당장 화면에 나타나지 않아도, 블로그 주인장은 댓글을 보고 있으니 안심하세요. 1~3일 내에 검토가 완료되면 댓글이 게시됩니다.