 링크 : BlogFlux Button Maker
링크 : BlogFlux Button MakerSeoul Daily photo와 The photo of South Korea 두 곳의 포토블로그를 운영하면서, BlogFlux Directory에 두 블로그를 등록했다. 사실 등록 당시엔 뭐가 뭔지 몰라서 지나쳤지만, 오늘 BlogFlux를 찬찬히 살펴보니 재미있는 기능을 서비스하고 있었다.
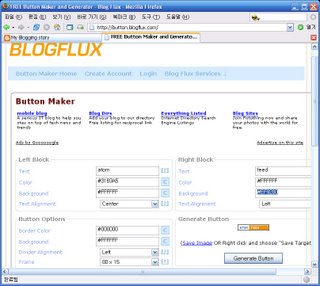
Button Maker라는 이름의 이 서비스는, 블로그에서 흔히 쓰이는 80x15 사이즈의 배너를 자동으로 생성해주는 서비스이다. 스크린샷에서 볼 수 있듯이, 배너에 넣고자 하는 텍스트와 색상 등을 선택해주면, 자동으로 배너를 생성해준다. 나는 올블로그 80x15배너를 만들기 위해, 포토샵 그리고 수많은 폰트들과 씨름을 했는데 말이다! 물론 Button Maker에서 만들어주는 배너의 폰트와 자간 등은 내가 만든 배너의 그것과 약간 차이가 있지만, 무엇보다 Button Maker는 손쉽고 빠르다! 앞으로 자주 애용해야겠다.
태그 : blogger , blogflux , button maker , button , banner , 80x15




한번 만들어 봤는데, 꽤 유용한 것 같네요. 근데, 가로폭은 저절이 안되는건가보죠?
답글삭제아하, 여기에 코멘트를 남기셨군요.
답글삭제일단 가로폭은 일반적으로 많이 쓰이는 형식인 80x15px를 사용하게 됩니다. 또는 좀더 큰 사이즈인 88x31px사이즈를 사용할수도 있고요. 오른쪽과 왼쪽 중 어느 한 곳의 text를 입력하지 않으면, 자동으로 한개짜리 배너가 됩니다. 또한 text alignment에서 정렬을 잘 조절해줘도 각각 다른 모양을 만들 수 있습니다. 이것저것 시도해보시길..
와.. 이런 멋진곳이 있었군요. 이제 편하게 배너 만들어 쓸 수 있게되었습니다. 좋은 정보 감사합니다 :)
답글삭제